

Use tidy up to quickly align layers on one-dimension as rows or columns, or combine rows and columns to create two dimensional layouts. Distribute vertical spacing: both the top and bottom objects or layers will maintain their position.Distribute horizontal spacing: both the objects or layers on the outer left and outer right will maintain their position.When using distribute, Figma will retain the position of the outermost objects or layers: You must have more than one layer or object selected. Use distribution to create equal space between layers in a selection. Learn how to use constraints → Distribution

That's why these path operations (such as Union) were created.Tip! Create fixed layers and control how layers respond as you resize them with constraints. And now you can select the large piece, and the circle, and do Path menu > Union, and it will work.īelieve it or not, it would be much harder to break the circle at exactly the right places. Now, the piece that I thought was one whole piece, really is one whole piece.

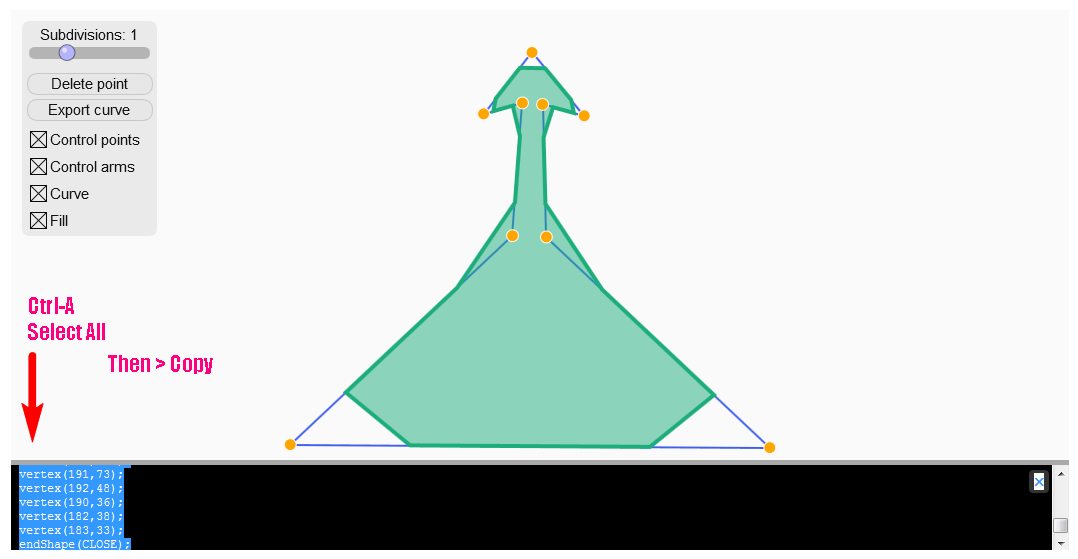
So you need to connect the nodes there too

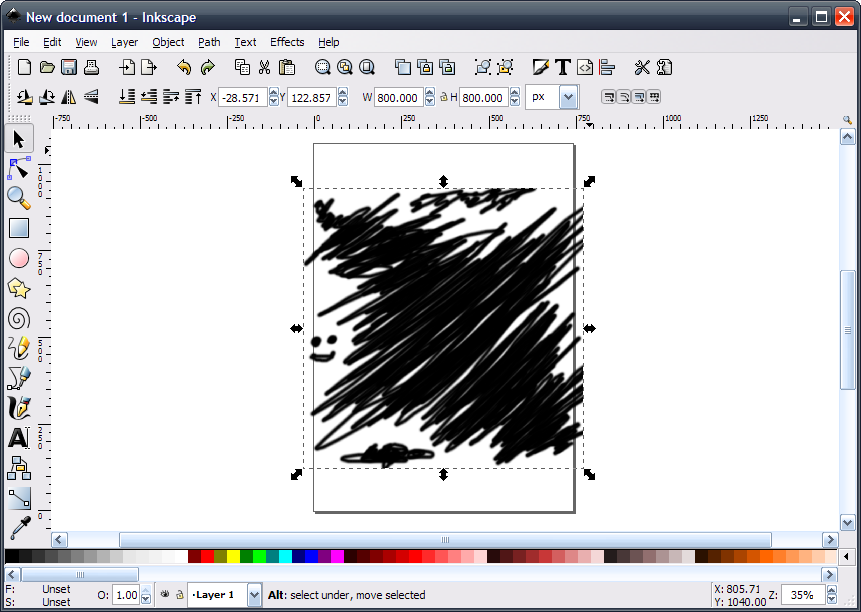
also in that screenshot, notice that the vertical line only extends halfway down to the next horizontal line, and there's another short segment.Now click the Join selected nodes button in the Node tool control bar (the control bar is the first one above the horizontal ruler) (it's the 3rd from the left - watch for the hover text, to be sure you have the right button).Drag a tiny selection box around the nodes that are overlapping - see file u2.png where I've made an arrow to show an example of where 2 nodes are overlapping.Using the Node tool select 2 adjacent lines.Now in the attached file called u1.png, you can see that the object which I thought was one whole object, is actually made of 8 objects (the status bar tells you, when they are selected).Sorry they are so tiny, but you can make them bigger by clicking on them. So I can only explain in words and screenshots. But the kind of video I use isn't allowed here.


 0 kommentar(er)
0 kommentar(er)
